

У вас бывало, что вы всю душу вложили в A/B-тестирование, а оно провалилось? Оценить потенциал теста и предсказать его полезность поможет поведенческая психология, а с сервисами типа Visual Website Optimizer провести сам эксперимент не составит труда.
Всего пять психологических законов помогут вам найти наиболее удачные реализации для увеличения конверсии сайта, а примеры из практики 20 компаний покажут, что это действительно работает.
Один из центральных принципов гештальтпсихологии – Закон прегнантности (Prägnanz), или Закон содержательности. Согласно ему, мы стремимся к восприятию более простых и симметричных форм, наш мозг предпочитает понятность и организованность и избегает сложных идей и дизайна. Инстинктивно мы знаем, что простые вещи в меньшей степени могут преподнести нам неприятные сюрпризы, поэтому мы в ужасе от перечня условий обслуживания кредитной карты и любим простую политику возвратов.
Как следование этому закону помогает повысить конверсию?
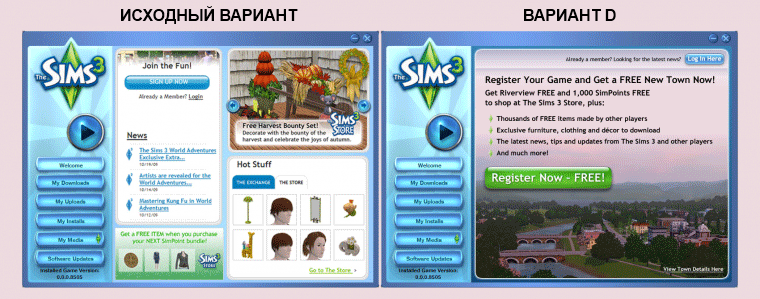
Пример №1: The Sims 3 (+128%)
Несмотря на статус одной из самых успешных игровых франшиз, производители The Sims 3 продолжали искать варианты для увеличения конверсии.
Оригинальный дизайн главной страницы сайта содержал 4 призыва к действию:
1) зарегистрироваться (или войти);
2) найти магазин;
3) прочесть последние новости;
4) получить что-либо бесплатно.
Чтобы улучшить показатели, они протестировали 6 новых вариаций, каждая из которых содержала одну CTA-кнопку.

Выяснилось, что каждая реализация повышала конверсию по крайней мере на 43%, но лучшим оказался вариант D, предлагающий после регистрации получить бесплатный город.
Если у вас есть десятки удивительных предложений, поздравляем! Но не закидывайте ими ваших потенциальных клиентов сразу, выберите самое мощное.
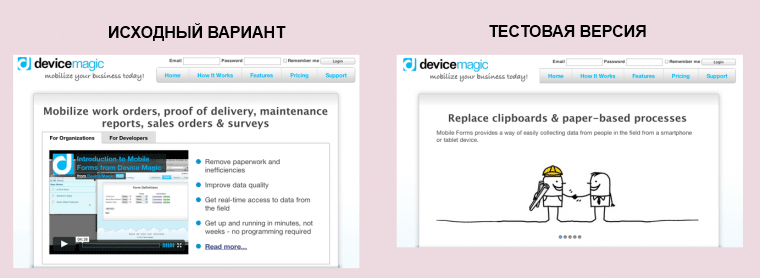
Пример №2: Device Magic (+35%)
У B2B компании Device Magic, специализирующейся на мобильной производительности, была красивая главная страница, на которой разместили огромное количество списков, опций для организаций и разработчиков, а также видео о том, как все работает.

Обеспокоившись тем, что это слишком сложно для восприятия, они решили попробовать более простой вариант без видео, списков и даже разделения для организаций и разработчиков. Тестируемый вариант содержал только краткое описание и карусель с изображениями.
Посетителям стало легче разобраться в продукте в новом дизайне, и кликабельность кнопки регистрации возросла на 35%.
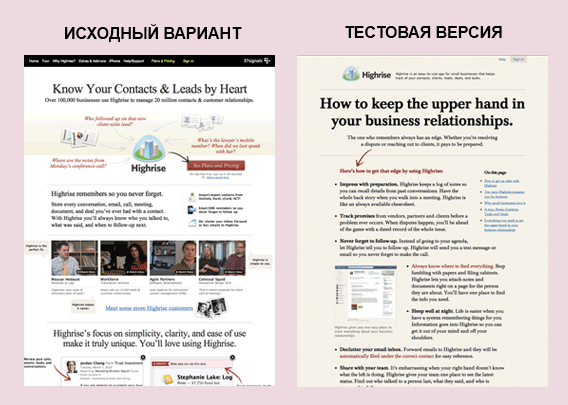
Пример №3: Highrise (+37,5%)
Чтобы увеличить конверсию у популярной Highrise CRM, компания 37signals внесла на страницу несколько кардинальных изменений.

Оригинальный дизайн (слева) содержит большое количество изображений, стрелок и заголовков, внимание посетителя привлекают 12 разных блоков одновременно. Это все только усложняет. В новом дизайне заголовок привлекает внимание, а единственная стрелка ведет посетителя к чтению интересной информации. Все просто.
Облегчите задачу посетителям сайта, разработайте страницу с понятной иерархией. Одна целевая страница – одно действие.
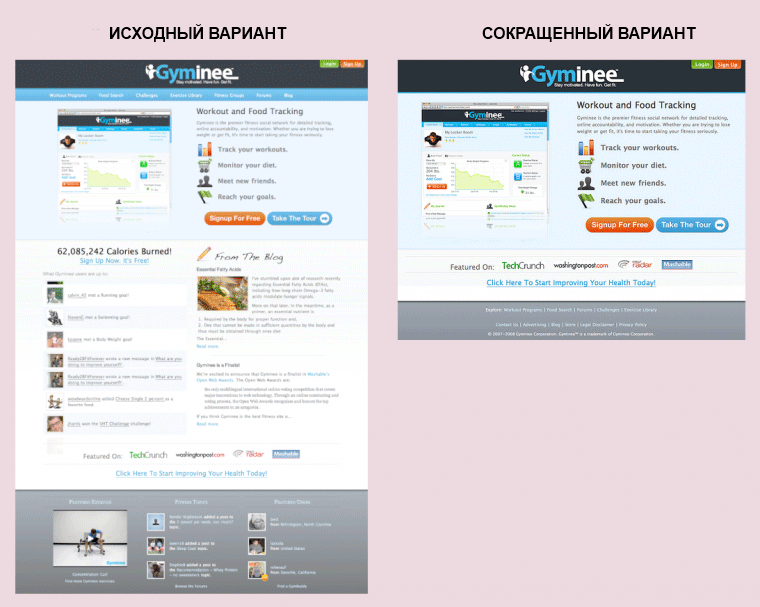
Пример №4: Daily Burn (+20,45%)
На главной странице сайта Daily Burn (ранее Gyminee), сервиса видеороликов с тренировками от лучших инструкторов, размещались скриншоты, описание функционала и даже счетчик калорий. Решив провести редизайн, создатели сервиса пошли по простому пути и удалили часть контента страницы.

Спустя пару тестов, они убрали блок с постами в блоге, счетчик калорий и расширенный футер, постепенно сфокусировав страницу на единственном важном элементе – кнопке регистрации. Оба сплит-теста показали увеличение конверсии в среднем на 20,45%.
А какие элементы отвлекают посетителя от главной цели на вашем сайте?
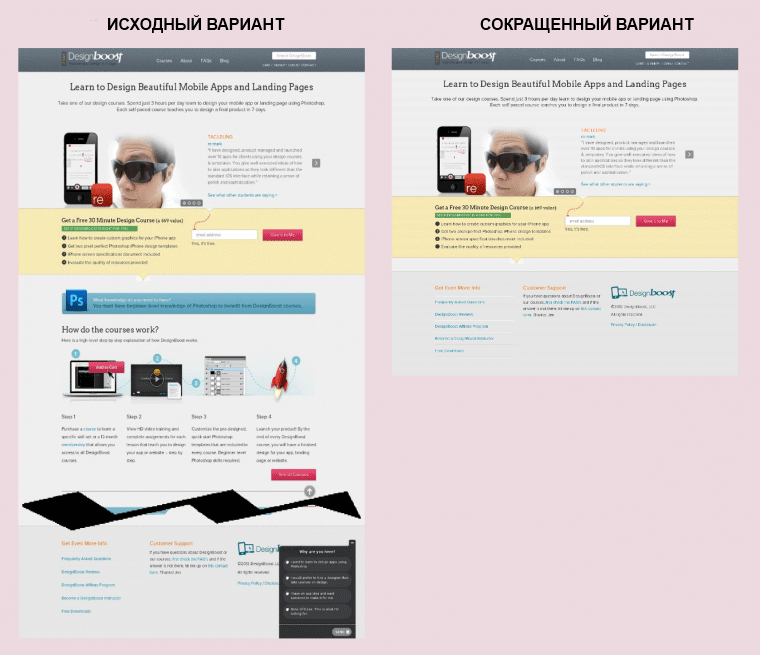
Пример №5: DesignBoost (+13%)
DesignBoost (приложение для обучения дизайну) начали с тестирования короткой версии страницы. Обычно они эффективнее при продвижении бесплатных приложений. Обратите внимание на слово «обычно». Несмотря на то, что есть общие принципы, такие как простой дизайн, варьирование длины страницы и призывов к действию, они по-разному работают на разных сайтах и с разной аудиторией, поэтому без тестов не обойтись.

Как и предполагалось, короткая страница повысила конверсию на 13%. Но вот что интересно: при глобальных изменениях, таких как удаление большей части контента целевой страницы, вы не можете приписывать полученный результат влиянию одного фактора. В случае с DesignBoost страница стала короче, но для этого были удалены четвертый заголовок («Как работает курс?»), сравнительная диаграмма и третье изображение продукта.
Макроизменения могут принести огромные результаты, но микроизменения дадут вам больше информации.
Также известен как концепция ментальных моделей. Согласно ему, наш предыдущий опыт влияет на восприятие текущей ситуации.
Этот закон сложнее остальных по двум причинам. Во-первых, опыт – это личное, то, что повлияло на одного, может совсем не затронуть другого. Во-вторых, опыт прошлого не так сильно влияет на восприятие, как другие психологические законы, поэтому его действие легко нивелировать. Однако это не касается прошлого опыта, благодаря которому, например, сформировалось понимание, что на стуле сидят.
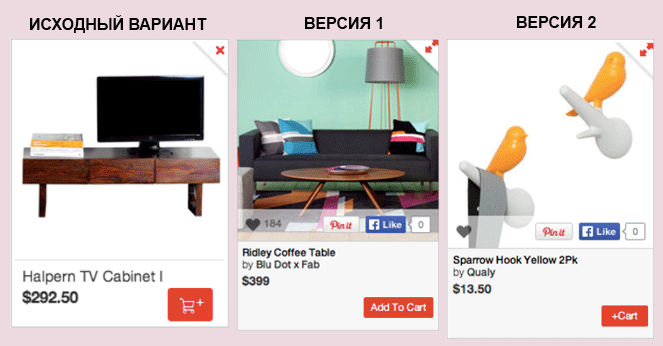
Пример №6: Fab.com (+49%)
Для крупного интернет-магазина Fab.com было важно добиться даже небольшого увеличения числа кликов по кнопке «Добавить в корзину». Версия с увеличиваемым изображением товара и красивой иконкой на кнопке была хорошей, но всегда есть, что улучшить.

В тестируемых вариантах изменения претерпели два элемента:
- наименование производителя (by Blu Dot x Fab, by Qualy);
- призыв к действию («Добавить в корзину», «+Корзина»).
Первый вариант принес значительный результат – описание и кнопка с текстом «Добавить в корзину» увеличили кликабельность на 49%. Второй вариант с дополнительным описанием и слегка модифицированным призывом к действию увеличил конверсию на 15%. Скромно, но статистически значимо.
Что могло вызвать такой значительный рост? Все просто: милая и понятная иконка корзины вводит в заблуждение. Основываясь на многолетнем опыте онлайн-шопинга, мы ожидаем, что на кнопке оформления заказа будет написано «Добавить в корзину» (посмотрите на Amazon). Отказ от этой ментальной модели может быть расценен как прорыв в дизайне, а может отпугнуть потенциального покупателя.
Помните, что ваши клиенты не tabula rasa.
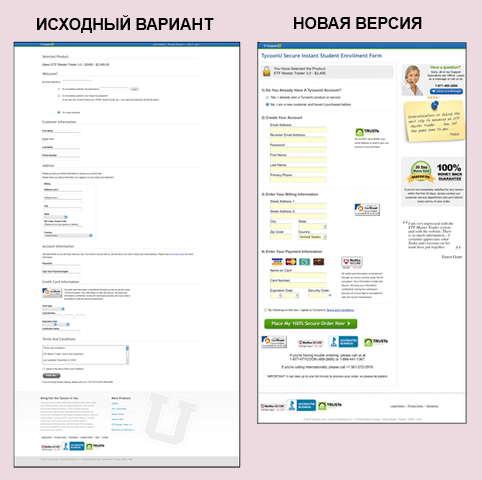
Пример №7: TycoonU (+130%)
TycoonU, платформа, предлагающая дистанционные курсы для инвесторов, столкнулась с тем, что 80% потенциальных клиентов уходили на этапе оформления покупки курса. Это довольно большое количество, поэтому было решено провести редизайн формы покупки.

Что сразу бросается в глаза? Исходный вариант похож на форму Google, а редизайн выглядит как привычная страница оформления заказа. Когда люди видят анкету, они расценивают сервис как небезопасный и непрофессиональный.
Новая версия запускает множество триггеров сложившейся ментальной модели:
- столбец справа (нивелирует сходство с анкетой);
- значки безопасности (повышают доверие);
- онлайн-помощник (отвечает на возникающие вопросы);
- номер телефона (повышает доверие и помогает решать вопросы).
Таким образом, дизайн в целом и отдельные элементы (например, изображения кредитных карт и чекбокс с правилами использования) апеллируют к прошлому опыту, а McAfee badge и аккредитация BBB (Better Business Bureau) повышают доверие.
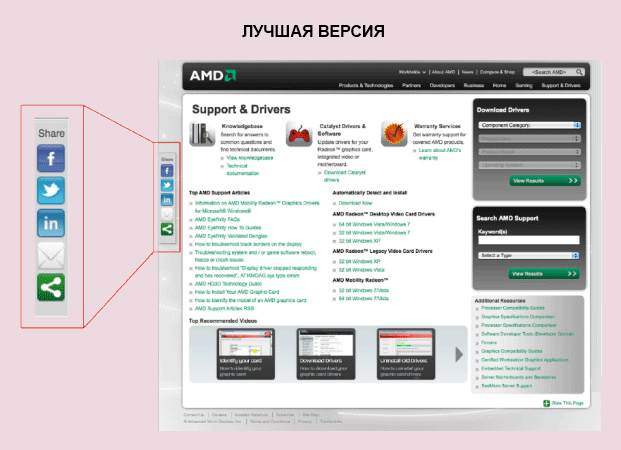
Пример №8: AMD (+3600%)
Производитель компьютерной электроники AMD использует сайт не для продаж, а для рекламы и поддержки клиентов, поэтому основной задачей стало увеличение количества расшариваний в социальные сети за счет перемещения кнопок и изменения их вида. Опытный пользователь ожидает найти соцкнопки в конкретном месте. Например, вы с меньшей вероятностью воспользуетесь кнопками в футере по сравнению с кнопками, расположенными сбоку.
Чтобы найти оптимальный вариант, в AMD испытали разные варианты. В частности, исследовалось наиболее удачное расположение (слева, справа, снизу) и размер иконок.

В итоге лучшей стала версия, в которой слева размещались крупные иконки – она повысила конверсию в 37 раз по сравнению с оригинальной конфигурацией, когда кнопки расшаривания находились в футере.
Как такое незначительное изменение привело к такому невероятному результату? Во-первых, оно больше соответствует ожиданиям пользователей, поскольку многие сайты используют похожий вариант (например, плагин Digg Digg для WordPress). Во-вторых, такое размещение делает кнопки заметнее. Многие не прокручивают страницу настолько, чтобы найти кнопки, спрятанные в футере. В-третьих, размещение кнопок слева соответствует теории, что взгляд пользователя описывает траекторию, по форме напоминающую латинскую букву F (конечно же, если ваши пользователи читают слева направо).
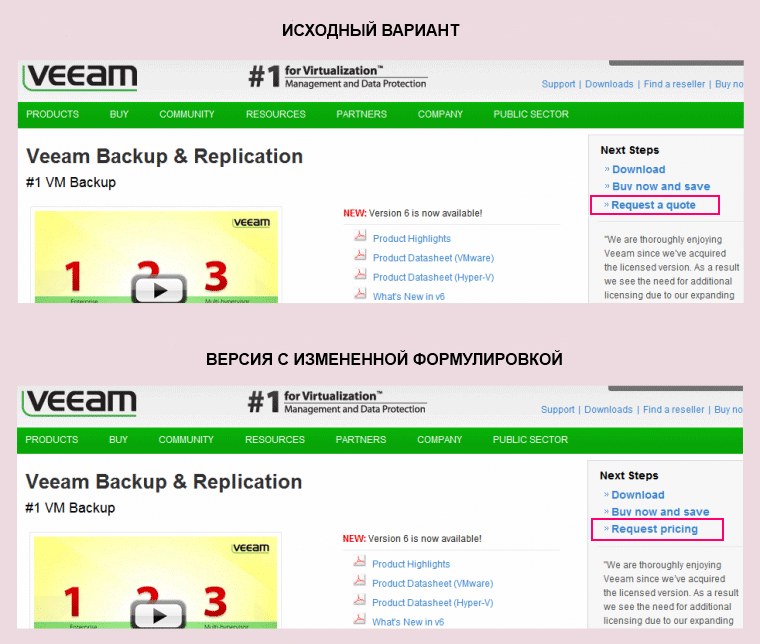
Пример №9: Veeam Software (+161%)
Что если бы было возможно повысить конверсию, изменив всего два слова?
Компания Veeam Software начала с изучения своих пользователей и организовали опрос, чтобы выяснить, какой информации не хватает на целевой странице. Выяснилось, что не хватало расчета стоимости.
Но подождите! Veeam уже разместили ссылку «Рассчитать квоту» (Request a quote), почему пользователи спрашивают расчет стоимости? Чтобы говорить с потенциальными клиентами на одном языке, Veeam Software заменили фразу «Рассчитать квоту» (request a quote) на «Рассчитать стоимость» (request pricing) и измерили результаты.

Изменив всего одну фразу, Veeeam повысили CTR на 161%!
Каково научное обоснование случившегося? Ваши клиенты не являются чистым листом, у них есть конкретные вопросы и потребности. Те, кто хочет узнать о вашей компании, будут искать фразу «О нас» / «О компании», те, кто хотят с вами связаться, будут искать «email» в футере или сверху. Третьи захотят зарегистрироваться – они будут искать слова «регистрация» или «стоимость».
Так же, как в самых мощных боевых искусствах приемы наиболее простые, многие успешные тесты не будут касаться сложных преобразований на сайте. Опираясь на исследования и поведенческую психологию, вы увеличите конверсию за счет незначительных изменений.
Эллиот Шмуклер (LinkedIn и Wealthfront) однажды сказал, что рост можно стимулировать при помощи трех рычагов:
1) увеличение охвата;
2) уменьшение «трения», что облегчит выполнение целевого действия;
3) усиление стимула получить большую выгоду.
Закон выгоды касается двух последних пунктов. Наше поведение зависит от соотношения пользы от действия (скачать электронную книгу) и предполагаемых затрат на его совершение (оставить email). Именно поэтому люди с удовольствием оставят адрес электронной почты, чтобы получить полезную книгу, но вряд ли станут заполнять многостраничную анкету, чтобы получить ту же книгу.
Как принцип выгоды работает в веб-дизайне?
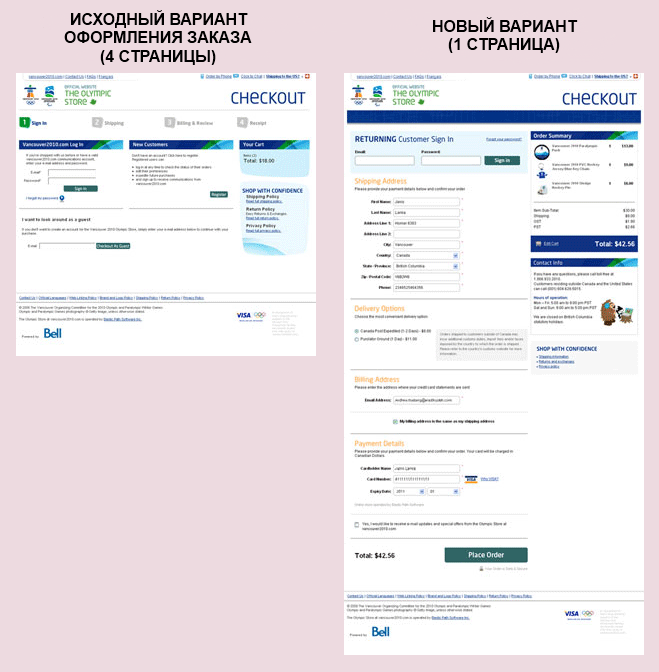
Пример №10: Официальный магазин Олимпиады-2010 в Ванкувере (+21,8%)
67% посетителей интернет-магазинов не завершают покупку, и официальный магазин Олимпиады в Ванкувере не был исключением. Было решено сфокусироваться на второй точке роста – снижении затруднений.
Изначально процесс оформления покупки растягивался на 4 страницы: войти / зарегистрироваться, информация о доставке, платежная информация и подтверждение. Новый вариант содержал одну страницу для покупки, а следующая за ней страница призывала создать аккаунт.

Оба варианта предполагают указание одинаковой платежной информации и адреса доставки, но размещение всего этого на одной странице сократило трение. Вы можете возразить, что это не так, так как объем полей для заполнения не изменился, но психологическое трение сродни физическому, и результаты это отражают.
В дополнение шаг создания аккаунта был перемещен в конец процесса оформления покупки. Это увеличило количество покупок, потому что шаг создания аккаунта не отвлекает от главного, и количество созданных учетных записей, так как вся необходимая информация заполнялась в процессе покупки и требовался один клик.
В совокупности эти изменения помогли повысить конверсию на 21,8%, убрав лишние препятствия и тем самым улучшив соотношение затраты/польза.
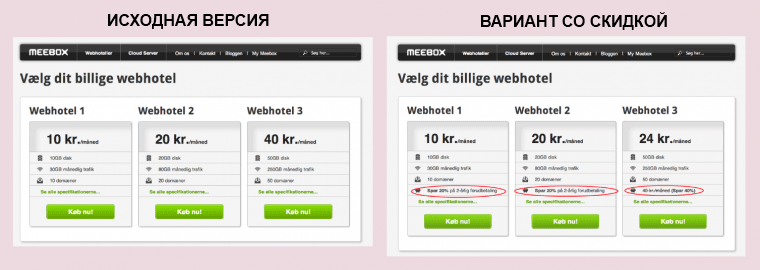
Пример №11: Meebox (+121%)
Предметом многих A/B-тестов обычно являются кнопки, наполнение, дизайн, но что вы скажете о сплит-тестировании бизнес-модели?
Meebox, хостинг-провайдер из Дании, решили провести ревизию структуры ценообразования и стали предоставлять огромные скидки (до 40%) для пользователей, которые оформили два года использования.

Варианты со скидкой повысили прибыль на 112% (на 51% увеличился показатель конверсии, на 46% увеличился средний чек).
Почему это сработало? Скидка снижает риск, который берет на себя клиент, совершая покупку, что подчеркивает выгодность сотрудничества. К тому же легче стимулировать текущего клиента купить больше, чем убедить нового совершить первую покупку.
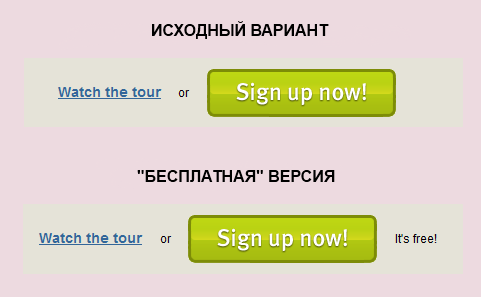
Пример №12: Soocial (+28%)
Soocial, компания по управлению контактами, привлекала много новых клиентов благодаря большой кнопке регистрации на главной странице.
Так как улучшения в верхней части воронки продаж хороши только для начинающей свой путь компании, было решено поменять кнопку регистрации. В первоначальной версии была большая кнопка «Зарегистрироваться сейчас!». В новом варианте текст на кнопке не изменился, а рядом появилась надпись «Бесплатно!».

Указав на преимущество, это слово увеличило CTR на 28%.
«Бесплатно» – сильное слово, но имейте в виду две вещи:
1) если товар на самом деле небесплатный (или не совсем), вы получите разочарованных клиентов;
2) «бесплатный» часто подразумевает «дешевый». Если ваше предложение строится вокруг качества, слово «бесплатный» может привлечь не тех покупателей, которые вам нужны.
Пример №13: Expedia (+ $12M)
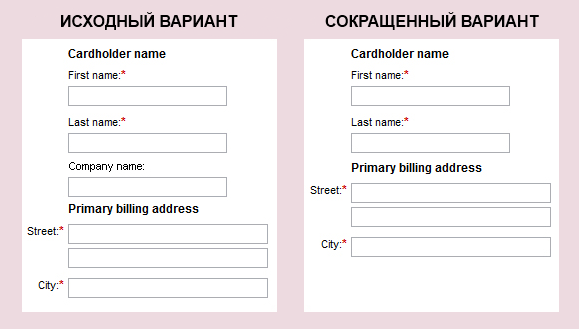
В туристической компании Expedia выяснили, что даже необязательное поле может стать препятствием на пути посетителя сайта к совершению целевого действия.
В 2010 Expedia протестировали два варианта заполнения платежного адреса. Исходник предполагал ввод имени пользователя и адреса, а также необязательное поле ввода названия компании. В новом варианте никаких дополнительных полей не было, только имя и адрес.

Это простое изменение увеличило прибыль на 12 млн. долларов. Как?
Несмотря на то, что поле было необязательным, форма в целом выглядела длиннее, пользователю приходилось вчитываться и думать, заполнять ли. Также многие не привыкли видеть поле «Название компании» при заполнении платежного адреса, это расходилось с ментальной моделью и вызывало еще большее сопротивление.
Время загрузки страницы значительно влияет на конверсию, а что в отношении времени, требующегося для завершения действия?
Согласно закону Фиттса, время, затрачиваемое на то, чтобы привести курсор в нужную область (например, к кнопке регистрации), связано с расстоянием до цели и ее размером. Можно значительно увеличить CTR, если увеличить размер кнопки (именно кнопки, а не текста на ней) и разместить ее недалеко от предполагаемого месторасположения указателя мыши (если форма разбита на несколько страниц, кнопки нужно разместить на одном месте, чтобы минимизировать движения мышью). Верно и обратное: можно снизить процент совершения нежелательных действий, разместив маленькую кнопку или ссылку на расстоянии от исходного положения курсора (в нижней части страницы).
Например, WordPress следует закону Фиттса: частые действия, такие как публикация, обозначены крупными кнопками, менее частые действия, например, перемещение в корзину, обозначены текстовыми ссылками.
Пример №14: Hyundai (+62%)
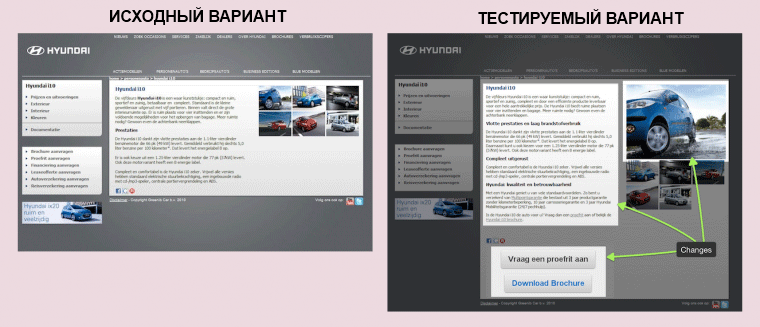
Компания Hyundai запустила сайт, чтобы пригласить пользователей на тест-драйв и распространять буклеты в Нидерландах, но не получила желаемого результата.
Чтобы исправить ситуацию, маркетологи Hyundai внесли следующие изменения:
1) разместили SEO-тексты;
2) увеличили размер изображений;
3) добавили две большие CTA-кнопки.
До этого посетители сайта могли записаться на тест-драйв или скачать буклет (совершить два целевых действия), воспользовавшись маленькой текстовой ссылкой в меню слева. В тестируемом варианте на первом экране были размещены две большие кнопки.

В совокупности эти изменения повысили CTR на 208%, а количество записей на тест-драйв и скачиваний брошюры – на 62%.
Это пример правильного многомерного сплит-тестирования. Вместо того, чтобы внести три изменения и гадать, что же повлияло на повышение конверсии, в Hyundai создали восемь вариантов, в которых было разное количество изменений. В итоге вариант, в котором сразу присутствовали три нововведения, принес наибольшую конверсию.
Пример №15: Предвыборная кампания Барака Обамы 2012 (-22% отказов от рассылки)
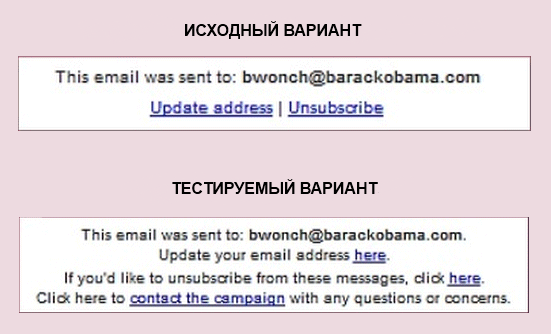
Перед президентскими выборами в 2012 году email-кампания Обамы привлекла пожертвования в размере 500 млн долларов. Команда проекта оптимизировала все, что можно. В одном из тестов решили проверить варианты ссылки для отписки.

Изначально показатель отписок был поразительно низким (195 человек из 578 994 получателей), но после того, как ссылка на отписку стала менее заметна («здесь» вместо «Отписаться»), количество отказов от рассылки снизилось на 22%.
Наряду с законом Фиттса новый вариант также соответствует закону, обратному закону прошлого опыта. Когда мы ищем ссылку, чтобы отписаться от рассылки, мы автоматически ищем слово «отписаться». Замена привычной формулировки на «Если вы больше не хотите получать данные сообщения, кликните здесь» усложнила задачу.
Пример №16: SAP (+32,5%)
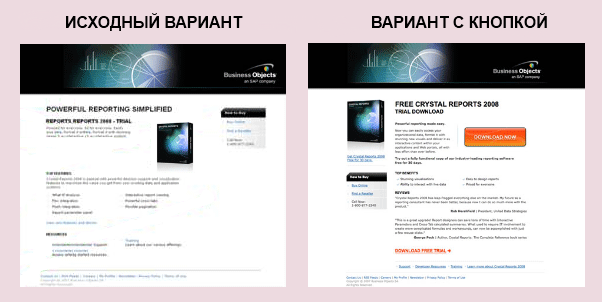
Производитель программного обеспечения SAP задался целью повысить количество скачиваний их программного продукта Crystal Reports. Первоначально страница выглядела как на обычном корпоративном сайте – довольно формально с большим количеством текста, а ссылка на скачивание была текстовой.
В SAP протестировали несколько вариантов, которые соответствовали лучшим практикам и отвечали требованиям корпоративного брендинга.

В наиболее эффективном варианте были убраны отвлекающие элементы, добавлен второй призыв к действию внизу страницы, но одно нововведение особенно бросалось в глаза: кнопка скачивания выделялась на фоне остального контента. Теперь скачать софт можно, нажав на заметную кнопку. Результат – на 32,5% больше скачиваний.
Обратите внимание, что больше не всегда лучше. Большие кнопки увеличат CTR, но всему есть предел: однажды кнопка станет похожа на поле и посетители сайта начнут путаться.
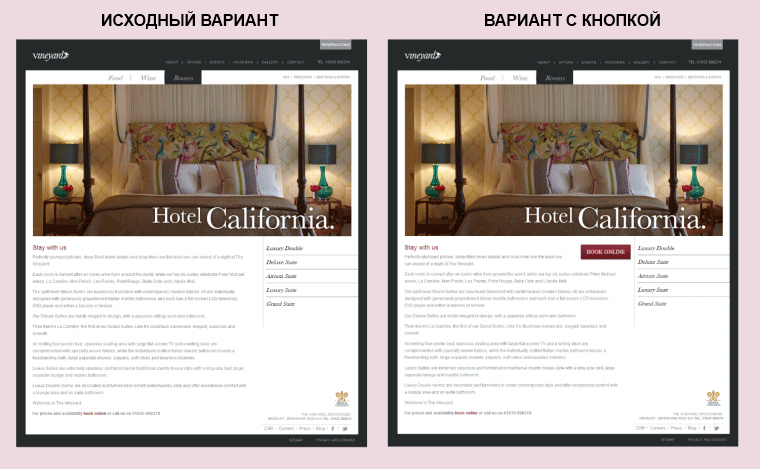
Пример №17: The Vineyard (+32%)
Сплит-тестирование отлично подходит для интернет-магазинов, но что если ваш бизнес связан с офлайном? The Vineyard, роскошный отель недалеко от Лондона, выяснил это на собственном опыте. При тестировании компания сосредоточилась на изменениях, которые с большей вероятностью повысят конвертацию посетителя сайта в гостя отеля.
В первоначальном варианте на странице присутствовала красивая фотография номера и текст, рассказывающий об отеле. Внизу страницы размещалась маленькая ссылка для бронирования. В тестовой версии все осталось по-прежнему, только вверху страницы добавилась яркая кнопка «Забронировать онлайн».

Это увеличило CTR на 32%.
Так как это тот редкий пример, когда изменение всего лишь одного элемента принесло результат, мы можем приписать результат действию Закона Фиттса: призыв к действию подняли выше, сократив расстояние до курсора, а кнопка увеличила размер цели.
Мы подсознательно наблюдаем за себе подобными. Когда мы встречаем лицо человека на сайте, мы, во-первых, обращаем на него внимание и, во-вторых, оцениваем выражаемые им эмоции. Оба действия совершенно спонтанны. Повысит ли это конверсию?
Да, двумя способами:
1. Привлекает внимание.
При помощи лица вы можете привлечь внимание посетителей сайта к ключевым элементам на странице. Например, если человек смотрит на целевую кнопку, большинство посетителей сайта посмотрят туда же.
В 60-х группа психологов провела исследование поведения людей. Суть эксперимента: люди стояли на тротуаре и пристально смотрели вверх. На одного человека никто не обратил внимания, а вот группа из 15 человек, одновременно глядящих в небо, привлекла внимание более 40% прохожих.
2. Передает эмоции.
Мы все эксперты в чтении эмоций. Они также влияют и на наше восприятие сайта: если человек счастлив или расстроен, мы будем чувствовать то же самое. Но будьте аккуратны со стоковыми фотографиями на сайте: преувеличенные эмоции будут казаться искусственными и отталкивать.
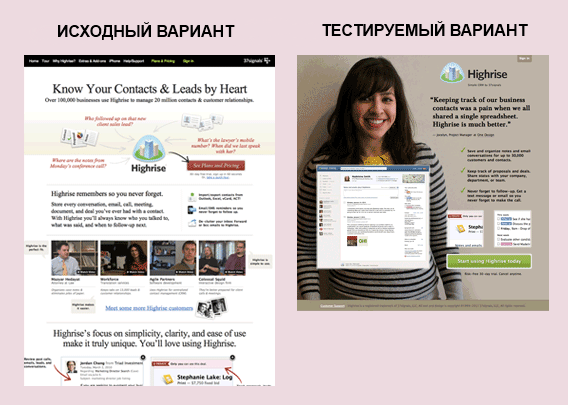
Пример №18: Highrise (+102,5%)
Highrise, CRM для малого бизнеса, проверили действенность принципа распознавания лиц.
Исходный дизайн – главная страница с большим количеством отвлекающих элементов. В тестовом варианте на странице были три ведущие элемента: большой скриншот, краткое описание и крупное фоновое изображение улыбающегося клиента.

Этот вариант не только соответствует закону содержательности, но и привлекает внимание посетителя, одновременно делая его счастливым. Это увеличило конверсию на 102,5% в сравнении с исходником.
Далее Highrise протестировали разные лица в том же дизайне. Хотя некоторые варианты принесли улучшения лишь в 5%, выяснилось, что какое-то конкретное лицо роли не играло.
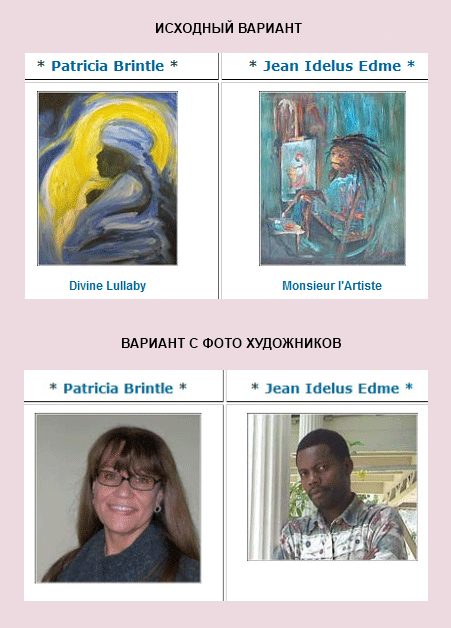
Пример №19: Medalia Art (+95,4%)
На главной странице художественного онлайн-бутика Medalia Art размещались работы художников. Кликнув на понравившуюся, посетители сайта попадали на страницу автора, где могли приобрести картину.
Цель сплит-тестирования: разработать вариант страницы, который увеличит количество переходов в профиль художников. Так как многие конверсионные действия совершались с мобильных устройств, миниатюры картин заменили на фотографии художников.

В результате CTR на страницах художников вырос на 95,4%.
Лица людей привлекали внимание. Мы никогда не покупаем продукт, мы покупаем историю. Medalia рассказывают истории при помощи фотографий художников.
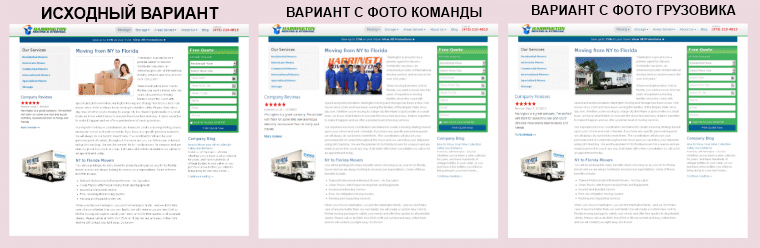
Пример №20: Harrington Movers (45,45%)
Компания Harrington Movers на своем сайте разместила стоковые фото улыбающихся людей. В поисках возможностей для увеличения конверсии, они попробовали две вариации:
1) разместили фото своей команды;
2) заменили его на изображение грузовика компании.

Оба теста показали хороший прирост конверсии (45,45% и 45,05% соответственно).
Если фото с людьми еще можно объяснить, то в чем секрет фото с грузовиком? Возможно, здесь замешаны две причины: во-первых, это вызывает доверие, так как логотип на автомобиле убеждает посетителя сайта, что компания действительно существует, во-вторых, помогает визуализировать («Мой дом поместится в их грузовик»).
Законы поведенческой психологии – теория, которая работает, но это не означает, что они безупречны. Зачастую они исключают друг друга: пока вы применяете один из них, вы одновременно (и неосознанно) нарушаете другой.
Рассмотренные принципы помогут вам при планировании A/B-тестирования, но только на практике вы сможете выяснить, работает ли измененная версия целевой страницы.